얼마 전에 토스 앱을 사용하던 중 토스의 UI가 너무나 디테일하고 아름답다는 사실을 발견해버렸는데요.
평소에 UI/UX 디자인을 공부하고 싶다는 생각도 들고, UI에 멋진 인터렉션을 걸고 싶다는 생각을 하던 중이어서 이렇게 아름다운 디자인을 조금씩 따라 해 봐야겠습니다.
하나하나씩 만들어가며 조금씩 배워간다면 나중에는 멋진 인터렉션도 잘 만들 수 있는 개발자가 되지 않을까 싶어서.. 티끌 모아 태산이니 하나씩 조금씩 모아보자.
목표

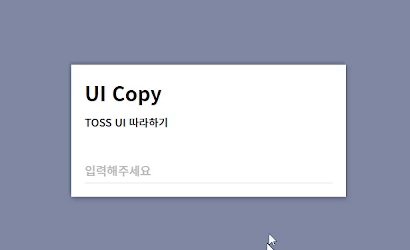
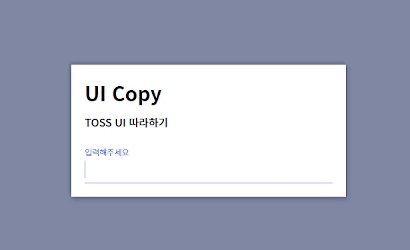
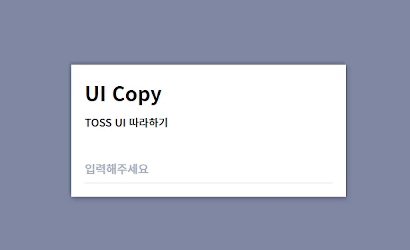
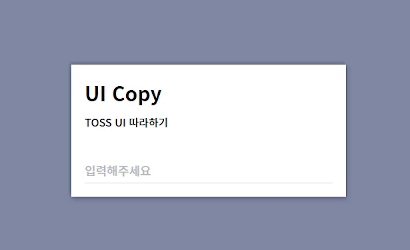
input 영역을 클릭 시 해당 placeholder가 상단으로 움직이며 input 박스에 커서가 올라가는 형태.
간단한 UI이지만 기존 placeholder만 들어있는 input 태그보다는 훨씬 사용자가 봤을 때 디자인적으로나 경험적으로나 좋은 디자인인 것 같다.
html 태그부터 보면
<div class="wrap">
<div class="container">
<h1 class="title">UI Copy</h1>
<p class="subtitle">TOSS UI 따라하기</p>
<div class="input-area">
<input id="input" type="text">
<label for="input" class="placeholder">입력해주세요</label>
</div>
</div>
</div>여기서 input-area 부분을 보면 된다.
input-area 아래에 있는 label이 기존 input 태그의 placeholder 역할을 하고 있다.
이제 input이 focus 되었을 때, placeholder 역할을 하는 label 태그를 적당히 조절해주면 된다.
그 부분은 아래 css에서 placeholder 부분과 input이 포커스 되었을 때의 placeholder css를 보면 된다
:root {
--main-color: #0050FF;
}
.input-area {
width: 100%;
position: relative;
font-size: 18px;
margin-top: 20px;
}
.input-area .placeholder {
position: absolute;
top: 50%;
left: 0px;
transform: translateY(-50%);
color: #bbb;
font-size: inherit;
cursor: text;
transition: .3s;
font-weight: 500;
}
.input-area input[type="text"] {
width: 100%;
height: 40px;
border: none;
outline: none;
border-bottom: 1px solid #ddd;
padding-left: 0px;
font-size: inherit;
}
.input-area input[type="text"]:focus {
border-bottom: 1px solid var(--main-color);
caret-color: var(--main-color);
}
.input-area input[type="text"]:focus + .placeholder {
color: var(--main-color);
font-size: 12px;
top: -8px;
font-weight: 300;
}
https://github.com/fheldtm/ui/tree/main/input-type-toss
GitHub - fheldtm/ui
Contribute to fheldtm/ui development by creating an account on GitHub.
github.com
'UI' 카테고리의 다른 글
| [HTML5, CSS3] input checkbox 스타일 설정하기 (0) | 2022.02.16 |
|---|
